
Tech. >
Photoshop小技Tips >
1.パターン塗りを使おう
1.パターン塗りを使おう
パターン模様は単純で幾何学(きかがく)的なものから、複雑な絵や文様など、その土地の文化などを知ることもできます。
身近なところでは、内装の壁紙、コミックに使われているトーン、木や石の目もある種のパターンを言っても過言ではありません。
では、これらをどのようにすればPhotoshopでパターン塗りとして実現できるか説明していきましょう。
パターン塗りをするためにはパターンが必要です。当たり前ですけど。(^-^;
できあいのものを用意してそれを使うのもいいでしょうが、そのうちありきたりに感じることでしょう。
ということで、パターンを自作してみましょう。
それでは、パターンを作っていきましょう。
今回作るのはストライプ、ボーダー、マトリクスの3種を作ってみましょう。
あんまり複雑なのを作ろうとするとパターン塗りの説明じゃなくなりますから(^-^;
i-1.ストライプ・ボーダー(たてじま・よこじま)模様
ストライプとボーダーはそれぞれを90度回転させた模様なので、ストライプで解説します。
ストライプを作る際に決めなくてはいけないのがストライプの幅です。
太さによって感じが結構変わってくるからです。ただし、これは適宜変更できるので目安程度で結構です。
ここではストライプ幅が4pixelsのストライプ模様を作ろうと思います。
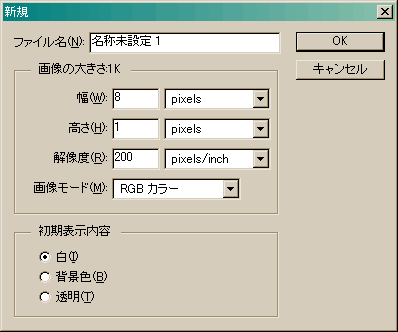
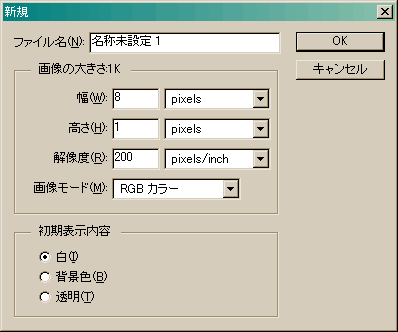
まず、新規(N)[Ctrl+N]で新規画像を作ります。

幅を8pixels、高さを1pixels、画像モードはRGB カラー、初期表示内容は
何でもいいのですが、白にしておきましょう。なお、解像度は任意で結構です。
すると新規画像が出てきます。小さいので800%まで拡大します。

1pixel単位で点を打つことになるので鉛筆ツール(N)でブラシは一番小さいものにし、
ツールオプションも普通に戻しておきます。

このサンプルでは、1色目に萌黄色(R:75 G:189 B:45)
2色目にクリーム色(R:255 G:254 B:226)を使用します。

これらを4pixelsずつ塗ります。すると下の様になります。

これでストライプの完成です。ボーダーにしたいのならイメージ(I)−画像回転(E)で、
90度回転を選んでください。これでボーダーの完成です。
i-2.マトリクス(格子)模様
マトリクス(格子)とは、正方形および長方形を縦方向、横方向に交互に並べた模様です。
今度は格子の幅と高さをあらかじめ決めておきます。目安として決めておいてください。
今回は、幅・高さともに16pixelsの黒・白のマトリクスを作ります。
作り方の準備はストライプ・ボーダーと同じなのでイメージは省略します。
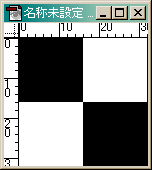
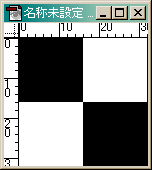
1. 幅・高さともに32pixelsでイメージを作ります。
2. 今度は画像がそれなりに大きいので400%まで拡大します。
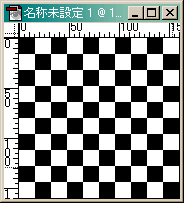
3. 幅・高さ16pixelsの黒と白に塗り分けます。

4.これでマトリクスの完成です。
1. i.で作ったパターン全体を範囲選択(Ctrl+A)をします。
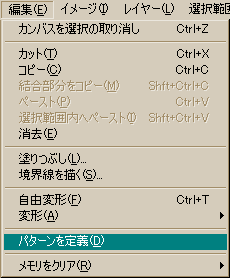
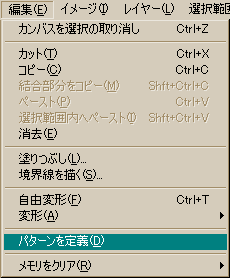
2. 範囲選択が出来たら、編集(E)−パターンを定義(D)をクリックします。

これで、メモリ内にパターンが登録されたのです。
3.次にパターン塗りしたい画像の移動します。塗りたい範囲もしくはレイヤーを決めて、
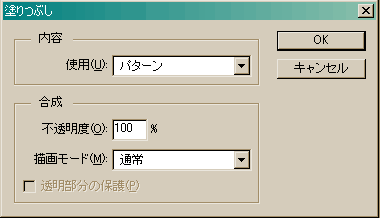
編集(E)−塗りつぶし(L)を選びます。
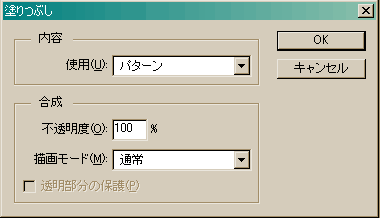
すると、下のようなダイアログが出てきますので

使用(U):にて「パターン」というのを選び、OKを押します。
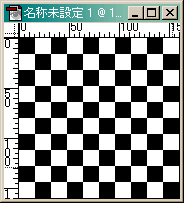
すると、選択範囲及びレイヤーに見事パターンで塗られています。
ぜひ、お試しください。例としてはデジコミのトーンなどに応用できます。

i-2. で作ったマトリクス模様のパターン塗り
パターンは凝れば凝るほど面白いものができます。
過去に作った私のパターンをいくつかご紹介しましょう。
それぞれのパターンをクリックするとパターン塗りが見られます。
これらが欲しい場合は私にメールを下さい!

![]()